実習!パスワードジェネレータを作ろう01
実習として今まで学習したHTML、CSS、JavaScript(jQuery)を使ってパスワードジェネレータを作ってみましょう。
パスワードジェネレータとは
パスワードジェネレータとはパスワードを生成するスクリプトです。
とりあえず完成したパスワードジェネレータのページを見てみましょう。
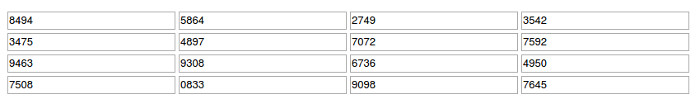
ロゴとタイトルの下に、まず生成したパスワードを表示するinputが並んでいます。コピペや個別編集できるようにspanなどではなくinputを使っています。
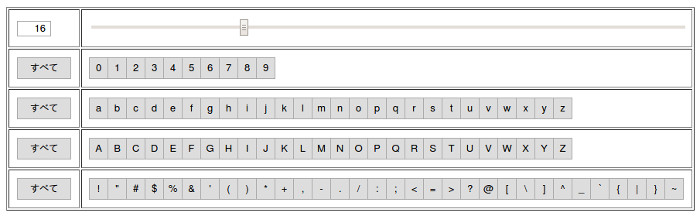
その下には文字数を設定するツールとして、テキスト型の入力欄と範囲型の入力欄を用意しました。この二つは連動しています。
さらに使用文字を選択できるようにボタンを並べています。文字ボタンをクリックすると使用/不使用の切り替えができます。
このパスワードジェネレータのページにアクセスするとデフォルトの設定でパスワードが生成され表示されます。各設定を変更すると自動で再生成されて表示が更新されます。
パスワード表示部分を作ろう
さっそくパスワード表示部分を作りましょう。
この部分はHTMLではなくJavaScriptで生成するようにします。

HTMLではtableのみを配置し、idは「result」にしておきます。
JavaScriptの部分は次のようになります。
// パスワード表示欄を生成
for(var i=0,html='';i<4;i++){
html+='<tr>';
for(var j=0;j<4;j++){
html+='<td></td>';
}
html+='</tr>';
}
$('#result').html(html);方法はいくつもありますが、今回はHTMLを変数にどんどん追記していき最後にjQueryのhtml()で書き込んでいます。passというクラス名を付けておきます。
次にCSSの部分です。
#result{
margin:0px auto 50px auto;
}
.pass{
width:200px;
}パスワード表示部分はとりあえずここまでとします。
文字数の設定部分を作ろう
設定部分は次のようにtableによってデザインしています。

一応このテーブルにはsettingsというidを付けておきます。
パスワードの文字数の設定は、text型のinputとrange型のinputの二つを用意します。
<table id="settings"> <tr> <td><input id="length" type="text" value="16"></td> <td><input id="length_bar" type="range" value="16" min="1" max="60"></td> </tr>
それぞれにidを付けます。デフォルトとしてどちらも値を16にしています。range型はmin属性で最小値を1にし、max属性で最大値を60に設定しています。
文字選択の設定部分を作ろう
生成するパスワードの文字を選択する部分です。
文字のボタンはJavaScriptで生成しますが、他の部分はHTMLで書きます。
<tr> <td><button class="all" data-list="0" type="button">すべて</button></td> <td id="char_list_0"></td> </tr> <tr> <td><button class="all" data-list="1" type="button">すべて</button></td> <td id="char_list_1"></td> </tr> <tr> <td><button class="all" data-list="2" type="button">すべて</button></td> <td id="char_list_2"></td> </tr> <tr> <td><button class="all" data-list="3" type="button">すべて</button></td> <td id="char_list_3"></td> </tr>
「すべて」ボタンにはallというクラス名を付け、扱いやすいようにdataに番号を持たせておきます。各文字のボタンを挿入するところにはidを付けておきます。
JavaScriptの冒頭に使用する文字の配列を定義しておきます。
var CHAR=[
'0123456789',
'abcdefghijklmnopqrstuvwxyz',
'ABCDEFGHIJKLMNOPQRSTUVWXYZ',
'!"#$%&\'()*+,-./:;<=>?@[\\]^_`{|}~'
];シングルクォーテーションとバックスラッシュをエスケープしています。
文字ボタンを生成するスクリプトは次のようになります。
for( i=0; i<CHAR.length; i++ ){
for( j=0,html=''; j<CHAR[i].length; j++ ){
html+='<button class="char">'+CHAR[i][j]+'</button>';
}
$('#char_list_'+i).html(html);
}外側のforでCHARの文字グループ分の4回が回され、内側のforでは各文字グループの文字数分が実行されます。文字列は文字の配列として扱われているようです。各ボタンにはcharというクラス名を付けています。
まとめ
今回の実習はここまでです。細かい部分や他のCSSデザインに関しては実際にソースを見てみましょう。
次回は各ボタンに対するイベント処理を設定していきましょう。実習!パスワードジェネレータを作ろう02に続きます。