HTMLは少しだけ…なら楽勝なCSS入門
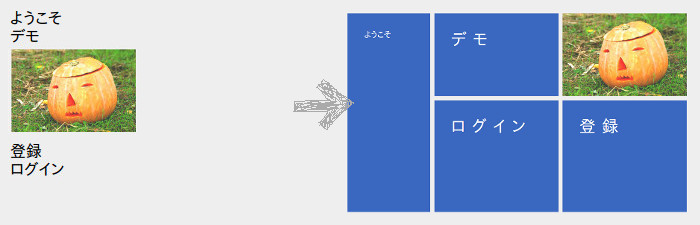
はじめにCSSの仕事を見てみましょう。

左の単なるHTMLページに、CSSを適用すると右のようになります。
ではwikipediaを見てみましょう。
Cascading Style Sheets(CSS、カスケーディング・スタイル・シート、カスケード・スタイル・シート)とは、HTML や XML の要素をどのように修飾(表示)するかを指示する、W3Cによる仕様の一つ。文書の構造と体裁を分離させるという理念を実現する為に提唱されたスタイルシートの、具体的な仕様の一つ。引用元:ja.wikipedia.org
難しいのでわかりやすく言い変えてみましょう。
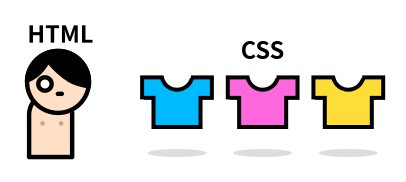
CSSとは、ウェブページなどの見た目をどうするかを書いたファイル。文書の構造を決めるファイル(HTML)と見た目を決めるファイル(CSS)はしっかり分けよう、という理念を持っている。HTMLは、CSSという服を着る
ウェブページになるテキストはまず、HTMLで文書構造を決められ、そしてCSSで見た目(スタイル)を決められます。
つまりCSSとは、スタイルをどうこうする技術なのです。
導入方法
HTMLにCSSを適用する方法は3つあります。
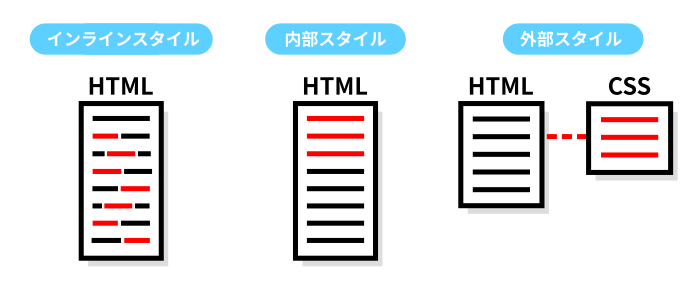
- インラインスタイル
-
HTML要素ごとにstyle属性を使って書く
テキスト
テキスト - 内部スタイルシート
-
style要素を使ってまとめて書く
<head> </head>
- 外部スタイルシート(主流)
-
link要素でCSSファイルを指定する
<head> <link rel="stylesheet" type="text/css" href="a.css"> </head>
まとめると下のイラストのようになります。

それぞれ一長一短ありますが、外部スタイルシートを使うのが一般的です。
スタイルとHTMLを一緒にしてしまうと、ウェブページを作成したり修正・管理したりする上で何かと不便だからです。
HTMLファイルとCSSファイルは、分けよう
スタイルの書き方
では、具体的なスタイルの書き方について解説します。
まずHTMLですが、HTML入門!10分後には制作開始!で作ったサンプルを使います。
<!DOCTYPE html> <html> <head>englion <link rel="stylesheet" href="test.css"> </head> <body>englion
英語を覚えるためのオンラインツールです。
まだ完成していません。
</body> </html>
6行目で、外部スタイルシートを指定しています。この行を追加してファイル名を「index.html」にして保存します。なお、link要素のtype属性は省略してもOKなので省いています。
これで、ブラウザに「このHTMLファイルには、test.cssというスタイルシートを使ってね」と伝えることができます。
次にそのtest.cssを作ります。
h1{
color:green;
}上のコードを書いてファイル名を「test.css」にして「index.html」と同じ場所に保存します。
ブラウザでHTMLファイル「index.html」の方を表示してみましょう( サンプル)
h1要素の内容が、緑で表示されていれば成功です。
どれの { なにを : どうする ; }CSSではこのように、どの要素(エレメント)の、何のスタイルを、どうするのか、ということを書くことになっています。
もう少し専門的に表現するとこうなります。
セレクタ { プロパティ : 値 ; }セレクタ(selector)は選ぶもの、選択機という意味で、スタイルを指定したい要素を決める部分です。
プロパティ(property)は設定項目という意味で、セレクタで選んだ要素の色なのかサイズなのか、どのスタイル項目を設定するのかを決める部分です。
値は、選んだスタイル項目をどうするのかを決める部分です。
サンプルコードは、h1要素(セレクタ)を選んで、その要素の色(プロパティ)というスタイル項目を、緑(値)に、と指定しています。
スタイルは1つのファイルにいくつも書き連ねることができ、また1つのスタイルにいくつもプロパティを書くこともできます。

セレクタについて
HTML要素を選ぶ方法は、いくつも用意されています。
例えば、要素名を指定して選んだり、位置関係を指定して選んだりといった方法があります。
セレクタについてはサンプル付きCSSセレクタ47種のページをご覧ください。
プロパティについて
プロパティは文字、サイズ、カラー、余白、ライン、位置などに関するものがたくさん用意されています。
よく使うプロパティをいくつか挙げておきます。
- font-size
- 文字の大きさ。値は14px、2emなど。
- line-height
- 1行の高さ。値は14px、2emなど。
- color
- 文字の色。値はred、#888など。
- width,height
- 要素の横サイズ、縦サイズ。値は100px、80%など。
- margin
- 要素の余白。値は10px、2emなど。
- padding
- 要素内の余白。値は10px、2emなど。
値について
値の種類には、カラーコード(#FFFFFFなど)、各種単位(10%、2em、30pxなど)、決まり文句(right、centerなど)などがありますが、プロパティによって書ける種類が決まってきます。
例えば、プロパティが色の場合はカラーコード、大きさの場合には大きさを表す値(10px、20ptなど)しか書けません。
いくつかサンプルを挙げておきます。
h1 { color:red; }
h2 { background-color:#AAAAAA; }
h3 { font-size:15px; }
h4 { line-height:120%; }
h5 { text-align:center; }また、上下左右のプロパティを持つ場合、複数の値を指定できる場合があります。この場合、いくつ指定したかで意味が変わります。
h1 { margin:5px 10px 20px 10px; }
h2 { margin:5px 10px 20px; }
h3 { margin:5px 10px; }
h4 { margin:5px; }1行目のように、値が4つだと「上・右・下・左」の順に指定していることになります。
2行目のように、値が3つだと「上・左右・下」の順に指定していることになります。
3行目のように、値が2つだと「上下・左右」の順に指定していることになります。
4行目のように、値が1つだと「上下左右」を指定していることになります。
個人的には、この記述方法は覚えれば便利なようで、あまり便利ではないように感じます。