JavaScript初心者のためのjQuery入門
jQueryとは何でしょうか。
jQuery(ジェイクエリー)は、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計された軽量なJavaScriptライブラリである。引用元:ja.wikipedia.org
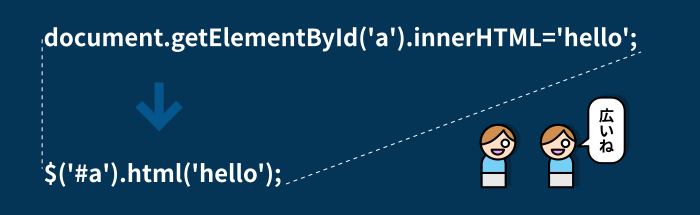
つまりjQueryとは、JavaScriptを簡単に書くためのJavaScriptです。
jQueryを使う必要性
jQueryはJavaScriptなので、jQueryにできることはJavaScriptでもできるはずです。だったらjQueryを使う必要性はあまりないのではと思います。
しかし、jQueryを使うと「容易に記述」することができるので、コードの視認性やプログラミングの生産性が上がり、使わないよりも良い結果をもたらすことが多いと思います。

学習自体も難しいわけではなく、またjQueryはかなり普及しているので、導入のデメリットは特にないと思います。
JavaScriptでのやり方も基礎として知っておくべきかも知れませんが、個人であれこれやる分には便利だという点だけでおすすめかもしれません。
jQueryを導入しよう
jQueryを使うには同サーバ内(ローカル)から読み込む方法とCDNから読み込む方法があります。
同サーバ内から読み込むには、まずjQueryファイルをダウンロードしてサーバにアップロードしておく必要があります。HTMLからは他のjsファイルと同じように読み込みます。
<script src="jquery.js"></script>
一方、CDNというのは効率的なネットワーク配信を目的とした技術で、GoogleやMicrosoftなどが運用しています。jQueryファイルもバージョンごとにアドレスが公開されているので、それをHTMLで指定してインターネット経由で読み込みます。
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script>
DOMの読み込みを待つ
スクリプトを実行する前には、DOMの読み込みが完全に終わっていた方が確実に作動します。DOMの読み込みなどの準備が完了してからスクリプトを実行するには、jQueryでは次の{ブロック内}にコードを書くようにします。
$(function(){
// DOMの準備が終わってから処理される
});JavaScriptでは全てのコンテンツが読み込まれると発生する「onload」イベントを利用したり、jsファイルを読み込むコードを最下部に配置したりします。
コードを見てわかるように、jQueryでは何をするにも大体「$」を使います。
jQueryオブジェクト
jQueryではCSSのようなセレクタを使ってDOMを取得することができます。jQueryオブジェクトを変数に代入する場合は、非jQueryオブジェクトと区別するために明示的に「$」を付けるとわかりやすいです。
var $h2 = $('h2');取得したjQueryオブジェクトを使って、あらゆるプロパティを参照したりメソッドを実行したりできます。
メソッドの返り値はjQueryオブジェクトになっているので、メソッドに続けてメソッドを書けるメソッドチェーンという技法が使えます。
スタイルをいじる
「css()」を使うとスタイルを読み込んだり書き換えたりできます。
var color = $('h2').css('color'); // h2{color:ここを取得}
$('h2').css('color','blue'); // h2{color:blue} にする
$('h2').css({'color':'green','font-size':20px});
// h2{color:green;font-size:20px} にする1行目のように引数をCSSのプロパティ名にしてひとつだけ渡すと、そのプロパティの値を取得できます。
2行目のようにCSSのプロパティ名と値を引数としてふたつ渡すと、そのプロパティにその値をセットします。
3行目のようにハッシュと呼ばれるオブジェクトとして、キーにCSSのプロパティ名、値にCSSの値として渡すと、それぞれのプロパティにそれぞれの値をセットします。
このように、jQueryでは同じメソッドでも引数の数によって処理を変えることができます。
CSSのクラスを追加したり削除したりするには「addClass()」と「removeClass()」を使います。
$('h2').addClass('pink'); // <h2 class="pink">
$('h2').addClass('red green'); // <h2 class="pink red green">
$('h2').removeClass('green pink'); // <h2 class="red">イベントハンドラを設定する
JavaScriptでは、マウス操作やキーボード操作、フォーム要素への操作やスクロール、リサイズなどの様々なユーザの動き(イベント)を感知し、イベント発生時の処理(イベントハンドラ)を設定することができます。
jQueryでイベント処理を設定する簡単な方法はon()を使う方法です。
$('#login').on( 'click' , function(){ 処理 } );
$('#login').on( 'dblclick' , function(){ 処理 } );次のような書き方も用意されています。
$('#login').click( function(){ 処理 } );
$('#login').dblclick( function(){ 処理 } );関数の中では、クリックされた要素がjQueryオブジェクトとして$(this)にセットされています。
Ajaxを使う
jQueryには簡単にAjaxを使えるメソッドが用意されています。
$.ajax({
url:'http://html2php.local/time'
}).done(function(response){
console.log(response);
});簡単なAjaxを書いて使ってみようを読んだなら、このコードの意味は大体わかると思います。
最初の「ajax」の{ブロック}ではURLや送信方法の設定をします。「done」にはレスポンスデータを受け取る関数を指定します。
ほかにも色々な値を設定したり、また違う書き方なども可能なので、慣れてきたら調べてみましょう。