絶対パスと相対パスとサイトルートパス
Webプログラミングではよく外部ファイルを読み込んだりしますが、そのときにファイルの場所を記述する必要があります。ファイルの場所を指定する方法には主に絶対パスで指定する方法と相対パスで指定する方法があります。今回は入門者が混乱しがちなこの二つのファイルの指定方法について学習しましょう。
絶対パス
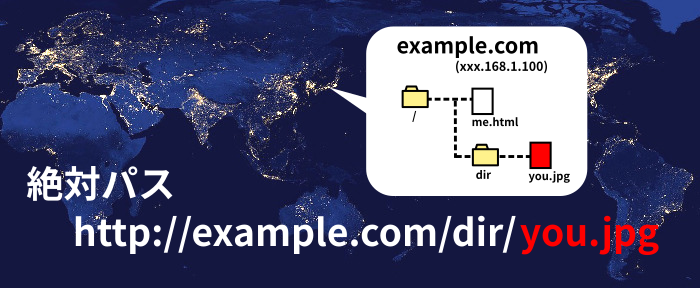
絶対パスとは、「絶対」などと付けてはいますが、ごく普通にファイルの場所を表すものです。Web上のファイルを絶対パスで表現するにはドメインから書き始め、続いてディレクトリ内にあればそのディレクトリ名、そして最後に目的のファイル名を書きます。

ドメインとはIPアドレスに対応した文字列のことで、IPアドレスとはWeb上のコンピュータの位置です。このようにファイルパスをドメインから書き始めることで、複数の絶対パスがひとつのファイルを表したり、ひとつの絶対パスが複数のファイルを表したりすることなく、きっちりと整合的にファイルを指定することができます。つまり絶対パスを使えばWebサイトAの「index.html」とWebサイトBの「index.html」がちゃんと区別されるということです。
絶対パスはWeb上に限らずパソコン内からパソコン内のファイルを指定するときにも使われます。パソコン内の絶対パスはそのパソコン内でしか通用しないので、Web上の絶対パスのようにドメインによってコンピュータを指定する必要はありません。例えばWindowsでは絶対パスを次のように書きます。
c:\dir\you.jpgこのように、ファイルを指定する方法として頂点からきっちり指名していく書き方を絶対パスと呼びます。
相対パス
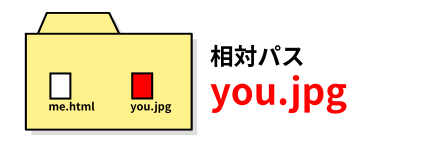
相対パスは絶対パスよりも簡単に書けるパスで、パスを記述する側(参照元やリンク元)のファイルと同じディレクトリ内のファイルであればファイル名だけで指定することができます。

相対パスではこのようにファイル名だけを書くと、パスを記述するファイルと同じドメイン内の同じディレクトリ内のファイルを指定することになります。
相対パスでディレクトリの中にあるファイルを指定する場合は次のように書きます。

この場合には参照元ファイルと同じディレクトリの中のdirというディレクトリの中のyou.jpgを指定することになります。「.」はパスを記述するファイル自身のディレクトリを表す記号です。
このように、相対パスを使うと参照元自身の位置を頂点とするので、参照元自身のファイルに近ければ近いファイルほどパスが簡単になります。
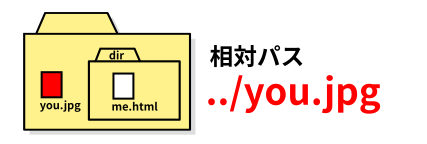
相対パスで参照元よりも上の階層のファイルを指定する場合は次のように書きます。

このように書くとひとつ上の階層のyou.jpgを指定することができます。ちなみに、さらに上の階層のファイルを指定する場合は「../../you.jpg」と書きます。
相対パスでは、このように参照元ファイルの場所を基準にして参照先ファイルを指定します。
サイトルートパス
Webプログラミングにおいてはサイトルートパスという書き方もできます。
/dir/you.jpgファイルパスを「/」から書き始めると、Webサーバの設定するドキュメントルートからの参照になります。つまり、属するドメイン直下からの指定になります。ただし、サイトルートパスはWebサーバが解決するファイルパスの場合に作用します。
使い分け
絶対パスや相対パスのどちらを使うかは、主にウェブサイトのファイル構成を変更した場合に影響します。
例えばドメインを変更する可能性がある場合に、サイト内のファイルに対して絶対パスを使うべきではないでしょう。また、参照元ファイルを移動する可能性がある場合に、相対パスを使うべきではないでしょう。
とはいえ、手動で管理していたとしても、少しの変更であればそこまで手間を掛けずに置換することができると思うので、そこまでこだわる必要はないと思います。
ただ、絶対パスか相対パスかサイトルートパスなのかは、サイト内で統一させておいた方が効率的な管理ができると思います。ちなみに、個人的にはサイトルートパスがおすすめです。