実習!パスワードジェネレータを作ろう02
前回の実習!パスワードジェネレータを作ろう01の実習では、HTMLやCSSで基礎的な部分を作成しました。
今回の実習では、メインとなるパスワード生成の関数と、各イベントの設定を行います。
パスワード生成の関数を作ろう
実際にパスワードを生成する関数を作っていきます。関数名はgenerateにしましょう。
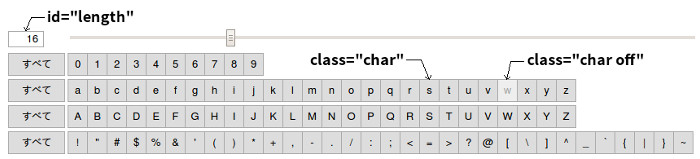
function generate(){ ここに処理を書いていく }まずはじめに、パスワードの文字数を取得する部分を作りましょう。

var length=$('#length').val();
if(length > 255){
$('#length').val(255);
length=255;
}jQueryで#lengthを取得してval()でvalueの値を変数lengthに格納しています。lengthが255より大きい場合は強制的に最大値である255に修正しています。
次は選択文字の設定を読み込みましょう。
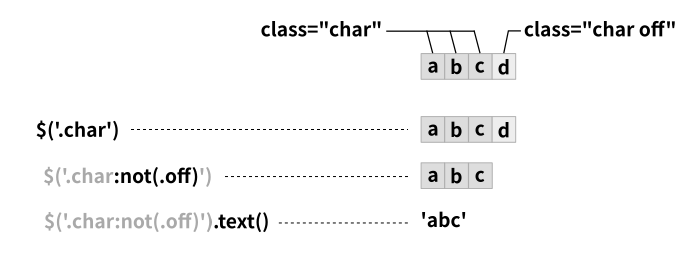
var chars=$('.char:not(.off)').text();
if(chars=='')return;選択文字はクリックでオンオフを切り替えられるように後で設定します。オフの状態ではoffというクラス名を付ける予定です。

jQueryではoffの付いている文字ボタンをnotで除外しています。続いてテキストを取得して変数charsに格納しています。
また、すべてがoffであった場合にはパスワードを生成しないのでreturnで終了しておきます。
続いて、実際のパスワード生成部分です。jQueryのeachを使ってすべてのパスワード欄に対する処理を書いていきます。
$('.pass').each(function(){
// パスワード生成
var pass='',i=length;
for(;i;--i){
pass+=chars[Math.floor(Math.random()*chars.length)];
}
$(this).val(pass);
// 危険なパスワードの対応
if($.inArray(pass,DENGER)!==-1){
$(this).prop('disabled',true);
}else{
$(this).prop('disabled',false);
}
});MathというのはJavaScriptに標準装備されている数学が得意なオブジェクトです。今回はMathのfloor()というメソッドとrandom()というメソッドを使っています。
floorはいわゆる切り捨てで、1.2なら1、200.54なら200などの整数を返すメソッドです。random()は0から1未満(0.99..)の数値をランダムで返すメソッドです。
例えばrandome()に2を掛けると、0から1.99..の値になり、10を掛けると0から9.99の値になります。ここでは選択文字の個数を掛けているので、選択文字数が50なら0から49.99..の値になります。そのランダムな値をfloorで切り捨てているので、結果的には0から49までの整数になります。その整数を添字にして選択文字の位置を取得し、passに追記しています。この処理をパスワードの文字数分行うことで、ランダムなパスワードを生成しています。
$(this)は$('.pass')で取得したパスワード欄になるので、val()を使って生成したパスワードを入力しています。
DENGERというのは冒頭で定義している危険なパスワードの配列です。生成したパスワードがこの配列に含まれている場合、パスワード欄を無効化しています。
inArray()は配列に値が含まれていなければ-1を返します。prop()はプロパティを設定したり参照したりするメソッドです。
イベントを設定しよう
まずはパスワードの文字数を変更したときの処理です。
// 長さを変更
$('#length').on('change',function(){
$('#length_bar').val($(this).val());
generate();
});
// 長さのスライダーを変更
$('#length_bar').on('input',function(){
$('#length').val($(this).val());
generate();
});入力欄の数字を変更したときには、スライダーを連動させてからパスワードを生成します。同じように、スライダーを変更したときには、入力欄を連動させてから生成します。
続いて、すべてボタンをクリックしたときの処理です。
// すべてボタンをクリック
$('.all').on('click',function(){
var selector='#char_list_'+$(this).data('list')+' button';
if($(selector+':not(.off)').length){
$(selector).addClass('off');
}else{
$(selector).removeClass('off');
}
generate();
});すべてボタンに設定してあるデータを取得してセレクタを作って一括でoffを操作しています。
最後に、各文字のボタンをクリックしたときです。
// 文字ボタンをクリック
$('.char').on('click',function(){
$(this).hasClass('off')?$(this).removeClass('off'):$(this).addClass('off');
generate();
});オフならoffを外し、オンならoffを付けています。
まとめ
パスワードジェネレータの基本的な部分な実習はこれで終わりです。
パスワードジェネレータのソースを見るとこれまでの学習を確認することができます。
さらに、次の実習実習!パスワードジェネレータを作ろう03では、作成したWebページをモバイル対応にしてみましょう。