HTMLテーブルを簡単に習得しとこう
HTMLの<table>について学習しましょう。テーブルというのはHTMLでは表のことです。場合によってはよく使うタグなのでここでマスターしておきましょう。
テーブルの構成
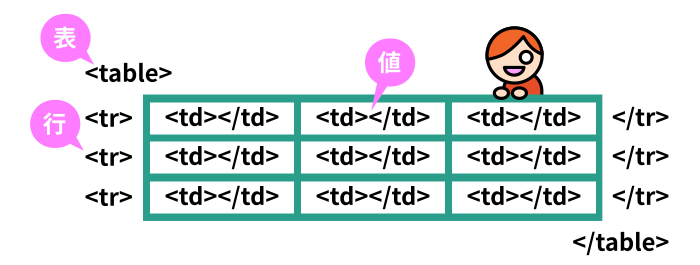
下の図を見てわかるように、テーブルはとても簡単な構成をしています。紛らわしいですが、<table>以外に登場するのは<td>と<tr>だけです。

テーブルはセルを示す<td>と、それらを行と見なす<tr>で構成されています。つまり一つ一つのマス目であるセルがあって、あとはそれをどうやって行にするかでテーブルを作ります。ちなみに「td」は「table-data(値)」、「tr」は「table-row(行)」と覚えましょう。
実際のテーブルのソースコードは次のようになります。
<table> <tr><td>1</td><td>2</td><td>3</td></tr> <tr><td>A</td><td>B</td><td>C</td></tr> <tr><td>a</td><td>b</td><td>c</td></tr> </table>
これをブラウザで表示すると下のようなテーブルになります。
| 1 | 2 | 3 |
| A | B | C |
| a | b | c |
テーブルのヘッダ
セルと行さえ作れれば十分立派なテーブルは作れますが、ヘッダというものも覚えておきましょう。
テーブルでいうヘッダとはセルのタイトルを入れる見出しとなる部分を指します。ヘッダには<th>を使います。<th>は<td>と同じように作用しますが、ブラウザによっては太字で表現されたりします。
テーブルでヘッダを使うには<td>を<th>にするだけです。
<table> <tr><th>1</th><th>2</th><th>3</th></tr> <tr><th>A</th><td>B</td><td>C</td></tr> <tr><th>a</th><td>b</td><td>c</td></tr> </table>
| 1 | 2 | 3 |
|---|---|---|
| A | B | C |
| a | b | c |
どうでしょうか?<td>よりも見出しっぽく表示されていれば成功です。
このように文書構造を示すHTMLを細かく設定しておくと、CSSで見出しだけ色を付けたいときなどにスムーズに見出し部分を選択することができます。
セルの結合
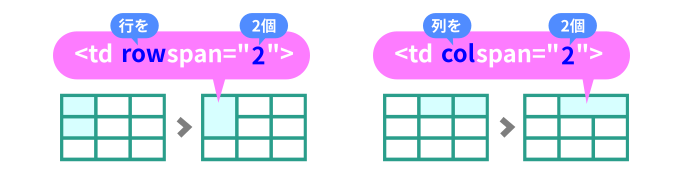
次はテーブルのセルを結合する技を覚えましょう。コツは、くっつけたいのは行(row)と列(col)のどちらなのか、そして何個くっつけたいのかを考えることです。

上図のように、テーブルのセル結合にはrowspanかcolspanという属性を使います。「span」というのは範囲という意味で、「rowspan」と「colspan」は行範囲と列範囲という意味になり、属性の値には結合する行数や列数を指定します。
具体的なテーブル結合のソースコードは次のようになります。
<table> <tr><th rowspan="3">1</th><th colspan="2">2</th></tr> <tr><td>B</td><td>C</td></tr> <tr><td>b</td><td>c</td></tr> </table>
| 1 | 2 | |
|---|---|---|
| B | C | |
| b | c | |
rowspanとcolspan属性は<th>にも使えます。また、結合されるセルは不要なので、その分の<td/th>は抜いておきます。
テーブルの表題
<caption>を使うと、テーブルに表題を作ることができます。
<table> <caption>テーブルの表題</caption> <tr><td>1</td><td>2</td><td>3</td></tr> <tr><td>A</td><td>B</td><td>C</td></tr> <tr><td>a</td><td>b</td><td>c</td></tr> </table>
| 1 | 2 | 3 |
| A | B | C |
| a | b | c |
このように、<caption>は<table>の直後に挿入するのが基本です。