プログラミング入門!変数と配列とは?
変数と配列は、プログラミング入門者にとっては聞き慣れない言葉かもしれません。しかし、プログラミングにおいては超基本な技術です。変数も配列もプログラミングでデータを扱う方法で、難しい技術ではないのでここで簡単に学習しておきましょう。
変数とは?
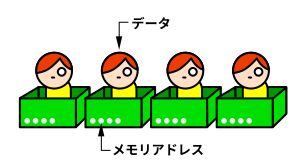
変数とは、データを扱うときに使う記憶場所(メモリアドレス)に、好きな名前を付ける技法です。
データというのはメモリ上に記憶され、メモリアドレスで管理されています。コンピュータが管理する分にはそれで良いのですが、プログラマがデータを扱うときにメモリアドレスを使うとなると大変です。

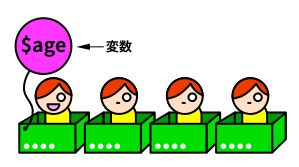
そこで、プログラミングではプログラマがメモリアドレスにわかりやすい名前(変数名)を付けることができます。この変数という技術によって、プログラマはメモリアドレスではなく、自分で決めた名前でデータにアクセスすることができるのです。

変数を使ってみよう
変数の概念はどのプログラミング言語でもほとんど同じですが、変数の書き方はプログラミング言語によてまちまちです。
JavaScriptは次のように書きます。
var age; // ageは年齢という意味です
varキーワードの後に半角スペースを空けて変数名(サンプルではage)を書きます。
このように変数を宣言することで、varの後の文字列を今後は変数として使うことができます。なお、変数宣言は一回でよいので、宣言以降は「var」を付ける必要はありません。
JavaScriptの変数宣言には「var」を使うちなみに「var」は「variable(変数)」の略です。
これでメモリ上の一部分を「age」という名前で扱えます。なお、実際にメモリをいじるのはプログラムを実行したときです。コードを書いた時点では何も起きません。
次のJavaScripのスクリプトを実行するとどうなるでしょうか?
var age; console.log(age); // 「undefined」と出力される
「undefined」と出力されます。前のプログラムの痕跡でしょうか?ちがいます。
実はこれはJavaScriptでは未定義という意味のキーワードです。つまり、このプログラム内ではこの記憶領域にはまだデータを設定していませんよ、と言われたということです。
では設定してみましょう。
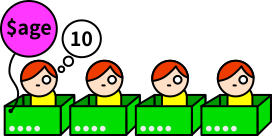
var age; age=10; console.log(age); // 10と表示された!

これで、先ほど「age」と名付けたメモリ領域に10というデータが記憶され、出力すると10が表示されるようになります。
変数名=値;変数にデータを入れるには「=」を使います。算数では等しい関係を示す記号ですが、プログラミングでは代入を意味します。代入とは変数にデータを入れることです。
なお、代入は変数の宣言と同時に行えます。
では色々試してみましょう。
var age=10; // 宣言と同時に代入 age=11; // 11を代入 console.log(age); // 11(再び代入すると値は上書きされる) age=11+1; // コード上では足し算ができます console.log(age); // 12(計算の結果が代入される) age=20/5*2+5; // 足し算以外にも計算できます console.log(age); // 13(コンピュータは間違えません) console.log(age+1); // 14(変数自体も計算に使えます) console.log(age); // 13(計算結果を代入してないので変数の値は13のまま) age=age+2; // 変数を使った計算の結果を変数に代入 console.log(age); // 15(同じように上書きされる)
他言語での変数
プログラミング言語によっては、変数の宣言時に扱うメモリ領域のサイズを指定するものもあります。大きいデータを記憶させる必要があるのか、小さな領域だけでいいのかを前もって型として決めておきます。
型には整数型や文字型などがあり、データの種類によってそれぞれの変数型を使い分ける必要がありますが、JavaScriptやPHPはそのような必要はありません。つまり、宣言した変数に数字でも文字でも代入することがでるということです。
JavaScriptやPHPはその点では融通の利くタイプのプログラミング言語であり、入門者にはやさしいタイプともいえます。
配列とは?
プログラミングにおいて配列とは変数の強化版のようなもので、変数に並んで重要なものです。プログラミングの入門者には少しわかりにくいかもしれないので、わかりやすくシンプルに説明してみます。

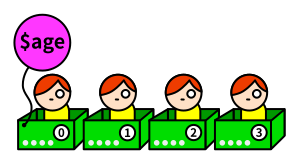
配列は連続したデータを扱う技法です。値を番号で表すことができるので、それぞれに名前を付ける必要はありません。0番だけに配列名として名前を付ければ、後に続く連続したデータは配列名と番号で扱うことができます。
プログラミングにおいては、この番号を添字(そえじ)やインデックスと呼びます。
JavaScriptでは次のように配列を使います。宣言は変数と同じですが、[と]を使って複数のデータを入れることで配列として扱えます。
var age=[10,12,14,16]; var color=['red','blue','gold']; // 文字列の場合 var mix=[20,'pink',8,'green']; // 数値も文字列も同じ配列で使える
配列の個々のデータには添字でアクセスでき、変数のように扱えます。添字は並んでいる順に(1からではなく)0から付けられています。
var age=[10,12,14,16]; console.log( age[0] ); // 10 console.log( age[2] ); // 14
さて、変数と配列をしっかり習得したならば、これらの技法をさらに便利に使うためにプログラミング入門!制御構文とは?に進みましょう!変数と配列がいかに便利な技法なのかがわかると思います。