HTML入門!10分後には制作開始!
初心者がウェブ関連に入門してまずぶち当たるのは、HTMLという壁です。

HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)、略記・略称HTML(エイチティーエムエル)とは、ウェブ上の文書を記述するためのマークアップ言語である。 文章の中に記述することでさまざまな機能を記述設定することができる。引用元:ja.wikipedia.org
wikipediaを読んでみても入門者には少し難しい解説です。
しかし、HTMLは実際には初心者にとてもやさしい技術です。プログラミング言語ではないのでとっつきやすいし、小学生でも理解できるような単純明快な技術なのです。
HTMLとは
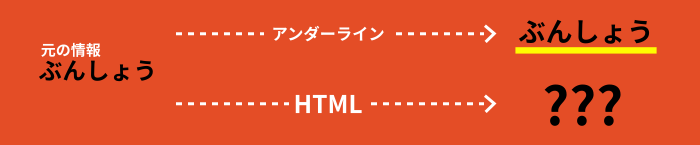
突然ですが、教科書にアンダーラインを引いたことはありますか?
アンダーラインを引くというのは、その部分を目立たせるための技術です。
HTMLも、文書に施す技術のひとつです
HTMLはアンダーラインを引くのではなく、HTMLタグと呼ばれる目印を記述します。目立たせるためではなく、いろんな情報を付け足すために施します。
このような目印を付ける類の技術をマークアップ言語と呼び、HTMLはマークアップ言語の一種になります。
HTMLは基本的に次のような形をとります。

次の文書を見てください。普通の文書です。
HTMLに関するページを何時間も読んだ。
この文書にHTMLタグを付けて、HTML文書にするとこうなります。
HTMLに関するページを何時間も読んだ。
HTMLはこのように、テキストコンテンツに対して部分的にHTMLタグで囲んで付け足していきます。
<strong>を開始タグ、</strong>を終了タグと呼び、<strong>何時間も</strong>の部分を要素(エレメント)と呼びます。
HTMLでは下図のように、strong要素は「強調」を示すと決めています。

HTML要素はほかにも100種類くらい用意されていて、「強調」以外にもあんな情報やこんな情報を持っていて、それらをコンテンツに付け足すことができます。
「HTMLを学ぶ」というのは、これらの要素の持っている情報を覚えることだといってもいいでしょう。
strong要素は強調を示す。1つ学びました。
HTMLパーサとは
HTML文書を実際に機能させるにはHTMLパーサと呼ばれるHTML解析プログラムが必要です。
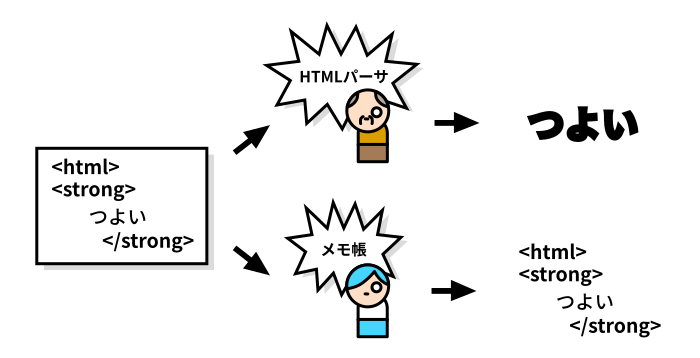
HTMLパーサというのは、HTMLファイルを、HTMLを知らない人でもわかるように表現してくれるプログラムだと考えることができます。
例えば、とある文書に<strong>と書かれていても、HTMLを知らない人にとっては「なんだこれ?」です。
そこでHTMLパーサは、<strong>が「強調する」というのを知っているので、わかりやすく太字などに変換して表現してくれるのです。
一方、HTML解析機能を持たないメモ帳のようなテキストエディタの場合は、HTMLファイルを読み込ませてもそのまま<strong>という単なるテキストで表示してしまいます。

HTMLパーサはブラウザに搭載されているので、ブラウザを使ってHTMLファイルを機能させることができます。
WebページとHTML
WebページはHTMLファイルでできているこのページもHTMLファイルでできています。
HTMLファイルがWebページというわけではありません。Webページとして広く一般的にHTMLファイルが使われてるということです。
なぜ普通のテキストではなくて、HTMLファイルがWebページに使われるようになったのか。その理由はHTMLの<a>の存在が大きく影響しています。
<a>を使うと別の文書を指定することができます。大抵のHTMLパーサは、<a>で囲まれた部分をクリックすると、その別の文書を表示するように処理します。
つまり、リンクですこのリンク機能がインターネットととても相性が良かったので、WebページにHTMLが普及したといって良いかもしれません。
ちなみに、文書同士を結び付けることをハイパーテキスト(HyperText)と呼び、HTMLのHTの語源となっています。そしてMLはマークアップ言語(Markup Language)の頭文字です。

よく使うHTML要素
HTML要素は全部で100以上ありますが、その中でよく使う要素を紹介しておきます。
- html
- HTML文書内にひとつあり、すべてを納める。
- head
- 文書の諸情報を納める。
- title
- タイトルを示し、タブ欄に表示される。
- body
- コンテンツを納める。
- h
- 見出しを示し太字で表示される。h1〜h6まである。
- p
- 文章の段落を示し改行が付く。
- a
- リンクを貼る。
- img
- 画像ファイルを挿入する。
このほかにも、article、section、aside、nav、div、span、br、table関係、input関係、などもよく使います。
HTMLの役割とCSS・JavaScriptとの関係
HTMLのイメージがなんとなく掴めたら、どんどん書いて習得していきましょう。
ただし、注意点があります。
HTMLは見た目をどうこうしないHTMLというのは基本的に文書の構造についての情報を付け加えるもので、見た目をいじるものではありません。
このテキストは見出しを示す、というはHTMLの仕事ですが、このテキストの色を変える、位置を変える、などというのはHTMLの仕事ではないのです。
自分のやりたいことはHTMLでやるものなのか、ということを常に頭に置いて学んでください。まず、HTML要素の一覧をざっと読んで、全体を軽く掴んでおくと良いでしょう。
ちなみに見た目を変えたい場合はCSS、動的なコンテンツにしたい場合はJavaScriptという技術を使います。
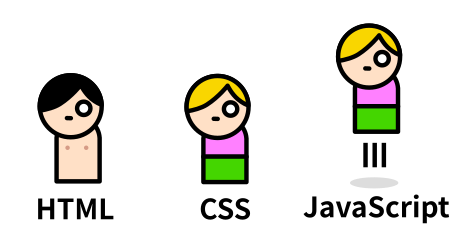
HTMLとCSSとJavaScriptは下のイラストのような関係になります。
文書構造はHTML、見た目はCSS、動きはJavascript
ソースコードの見方
はじめのうちはとりあえずHTMLだろうが何だろうがとにかく実際に見てみることも大切なので、表示しているWebページのソースコードの見方を紹介します。
ソースコードを見たいページを表示して何もない所で右クリックし、「ソースの表示」や「view page source」などの項目を探してクリックします。すると、たとえば「Chrome」なら、新しいタブでソースを表示してくれます。
試しにGoogleのトップページのソースを表示してみましょう。
すごいことになっていますが、一番下まで見るとちゃんとhtmlタグで閉じられていて、HTML文書であることが確認できます。
現代のHTML制作
現代のWebページは、昔に比べてかなり複雑になっており、HTML以外にも様々な技術が絡んで仕上がっています。
ある程度複雑なWebページを作る場合、これまで説明したようにテキストエディタでHTMLファイルを作成していくということは効率的ではありません。関係する技術を統合的に管理できるようなシステム(CMSなど)を使って作成するのが効率的です。
ですから、HTMLの全体における位置付けや、ほかの技術との関係などを理解しておくことの方が大切でしょう。
なお、小規模なウェブサービスなどを作る場合はテキストエディタでも問題ありません。ただ、さすがにメモ帳だと骨が折れるので、ある程度の機能が付いたエディタを使いましょう。当サイトはSublimeTextというエディタを使っています。
HTMLの基礎
とても簡素なHTMLコードを紹介します。
<!DOCTYPE html> <html> <head></head> <body></body> </html>
1行目はこのドキュメントがHTMLであるということを示しています。
2行目は<html>です。<html>はHTMLタグの王様のような存在で、HTML文書はすべてこの<html>の中に含めます。
ただ、<html>は無くてもふつうに表示されるので、必要性はあまりありません。
3行目と4行目には<head>と<body>が続いています。
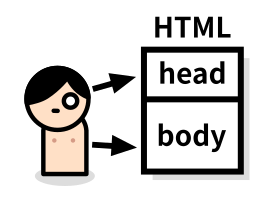
HTML文書は大きく分けると下図のようにhead部分とbody部分の2部構成になっています。

head部分にはHTML文書の諸情報、body部分には表示されるコンテンツを含めます。
headタグ内のものは表示されず、bodyタグ内のものは表示される、と簡単に考えても良いでしょう。
実習してみよう
なんとなくHTMLがどんな技術なのか、わかってきましたか?
今度は実際にHTMLを自分で作ってみましょう。
HTMLを作ってみようのページでは実習として簡単なHTMLを制作しているので、ぜひチャレンジしてみてください!