サンプルでわかるHTMLのtarget属性
HTMLでよく使用するaタグにはtargetという属性があります。target属性を使うとリンク先のドキュメントをどこに表示するかを指定することができます。今回はこのtarget属性がどのように働くかを学習しましょう。
使い方
targetは次のようにaタグなどの属性として使います。値として対象のフレームなどのname属性値を指定します。
<a href="/time" target="frame_name">現在時刻</a> <iframe name="frame_name"></iframe>
targetの属性値には「_」で始まる特別なキーワードも用意されています。それぞれの働きを見てみましょう。
特別なキーワード
targetの属性値を_blankにすると、新しいタブやウィンドウが生成され、その中にドキュメンが表示されます。ちなみにblankというのは「白紙」や「空白」という意味です。
targetの属性値を_topにすると、最上位の領域であるウィンドウが対象になります。フレームなどを使わない場合はデフォルトと同じ働きになります。
targetの属性値を_selfにすると、自身と同じ領域に表示されます。_selfはtarget属性を指定しない場合と同じ働きなので基本的には使いません。
targetの属性値を_parentにすると、自身の親に当たる対象にドキュメントが表示されます。自身が最上位領域であれば_selfや_topと同じ働きになります。
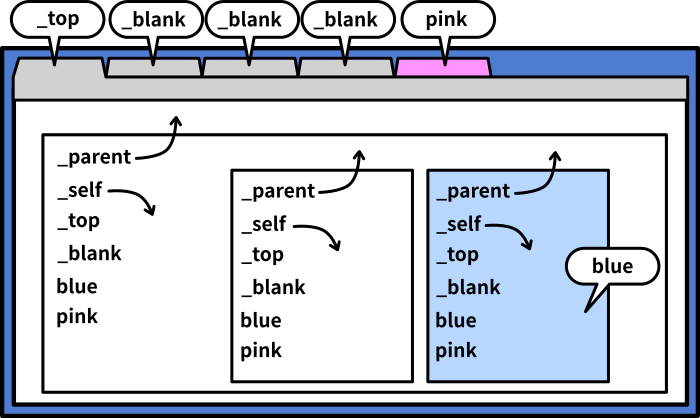
文章ではわかりにくいので次のイラストを見てみましょう。

_blankはクリックする度に新しい名前の無いタブを生成しますが、任意の存在しない名前を指定した場合には、その名前の付いたタブが生成されるため、そのタブが生成された後であればそのタブに表示されるので新しいタブは生成されません。
実際のサンプルを使ってそれぞれのtarget属性値の働きを確認してみましょう。
target属性が_blankの場合はすべてにおいて新しいタブなどを生成しますが、pinkの場合は最初だけ生成され、後はそのタブが対象になるのが確認できます。実際にはpinkなどという任意の名前よりも「new」や「_new」などの名前が使われているようです。